Added the feature to leave reviews to improve the guest restaurant connection and provide better recommendation
My role
UX Lead -- Team commander, Interaction Design, Visual Design, User Flows,
Hifi Prototyping and user research
Team
Product designer
Product manager
Flutter engineer
Quality assurance engineer
Timeline
8 weeks
Overview
Currently, we're missing out on valuable post-visit engagement and insights because we don't have a review system in Table.
Allowing guests to leave reviews will bridge this gap, providing us with crucial information. This data will help us identify what our guests love and what needs improvement, enabling us to tailor our offerings to better meet their expectations.
Additionally, integrating an invite feature will encourage more guests to use the app, making it a more interactive and engaging platform. This not only improves the user experience but also fosters a sense of community among our guests.
By implementing this feature, we're looking forward to creating richer guest-restaurant relationships, making smarter recommendations, and enhancing the overall value of Table.
CONTEXT
The message was clear
By allowing guests to leave reviews in the app, we can improve guest engagement and also collect valuable guest-restaurant data. This will help us understand our guests' needs and preferences better and ultimately enhance their booking experience, which will enable us to make data-driven decisions and improve our offerings.
As the team commander (as a commander you made sure every member is on track help with issues and talk with other teams to align on progress and blockers) and product design lead, I helped to navigate the project through the design thinking process. I also contributed as a product designer and I helped to write the script for user interviews, conduct them and delivering Hi-fi prototypes.
Primary
Improve GES (Guest engagement score) from 3 to 5,5. GES is based of the interactions within the app. This could be making a booking or following a restaurant.
Secondary
Measure success by the # of given reviews using Table
The number of given reviews in Table
The number of given reviews in Table per booking
The message was clear
By allowing guests to leave reviews in the app, we can improve guest engagement and also collect valuable guest-restaurant data. This will help us understand our guests' needs and preferences better and ultimately enhance their booking experience, which will enable us to make data-driven decisions and improve our offerings.
The Problem
Listening is key
Key insights
Adding reviews is something we heard longer not only through our focus group but also in the feedback channel were users could leave behind feedback within the app
Rethink the way. we send out the review request
Rework the email template to match the newly added feature which hasn't been touched since the beginning
Add reviews. Feature to improve the guest restaurant relationship
Rework the back-end. To match the newly added feature
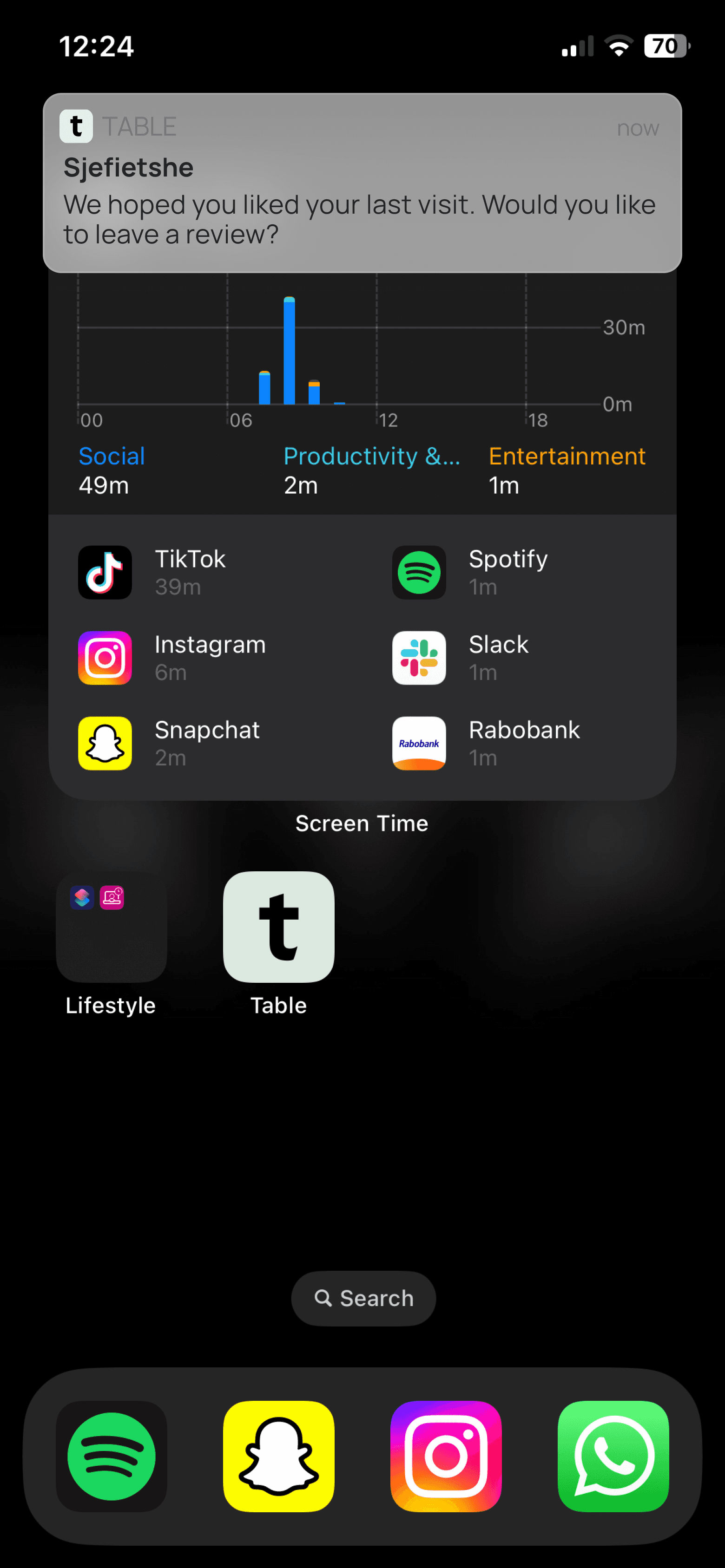
Push notification
Rework logic
You got to start somewhere
So being able to leave reviews has been a long time request from users. And in this day and age one of the best ways to get the best money for your buck. We didn’t have to reinvent the wheel which made the process for us a lot quicker
So we started by thinking out the way we pull in users to leave a review
New way of reaching users

+ Push notification. with the new push notification feature, users who opt-in can stay updated on the latest news and promotions, helping us engage more effectively with our audience.
+ Reworked logic. Instead of waiting until the next day, they now go out just 2 hours after an event ends. This change aims to boost engagement by delivering updates when events are still fresh in users' minds.
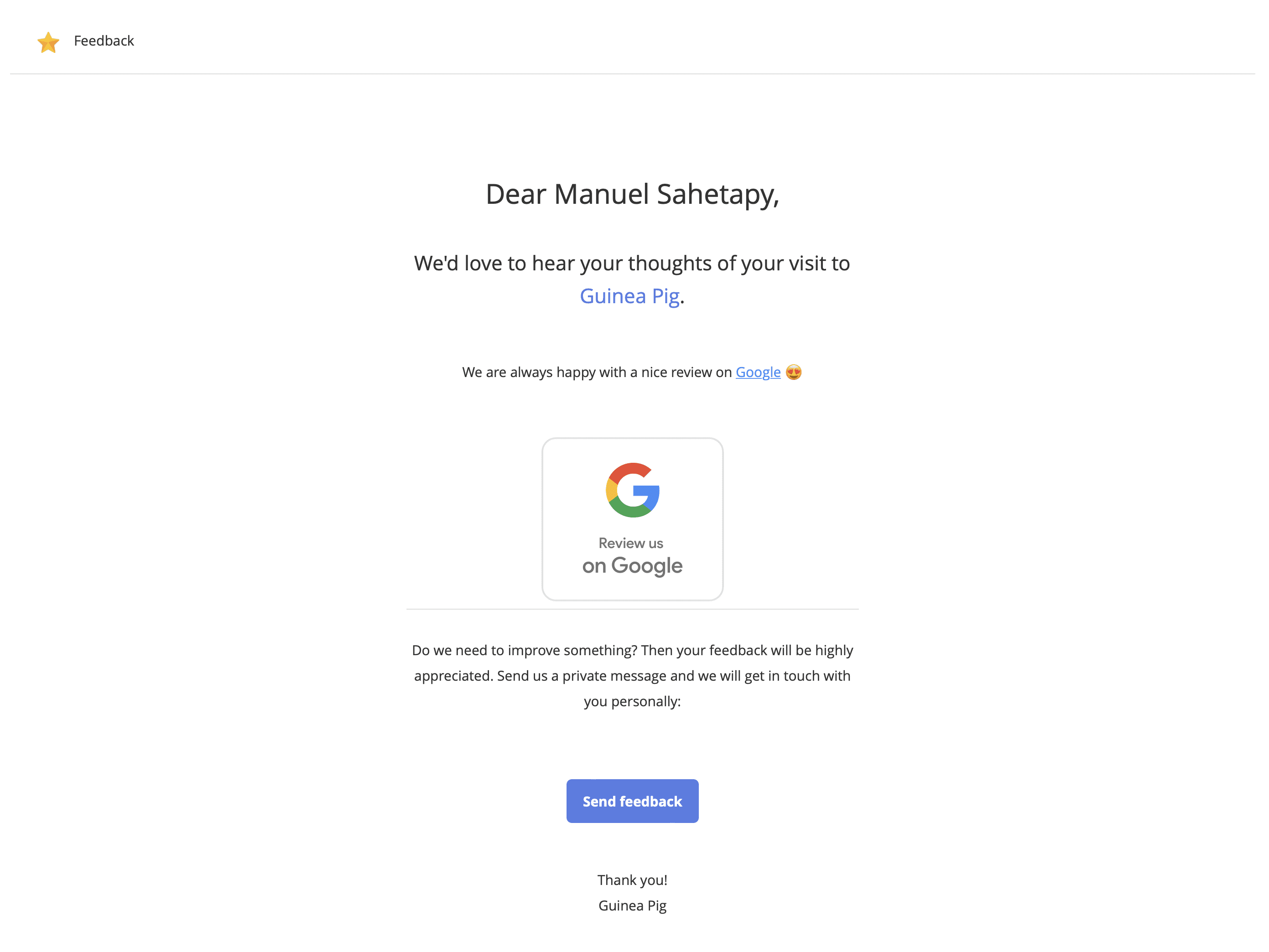
Old review mail.....
- Old template. Doesn't take the restaurant styling in consideration.
- Clunky design. It’s an overall clunky design which can be improved
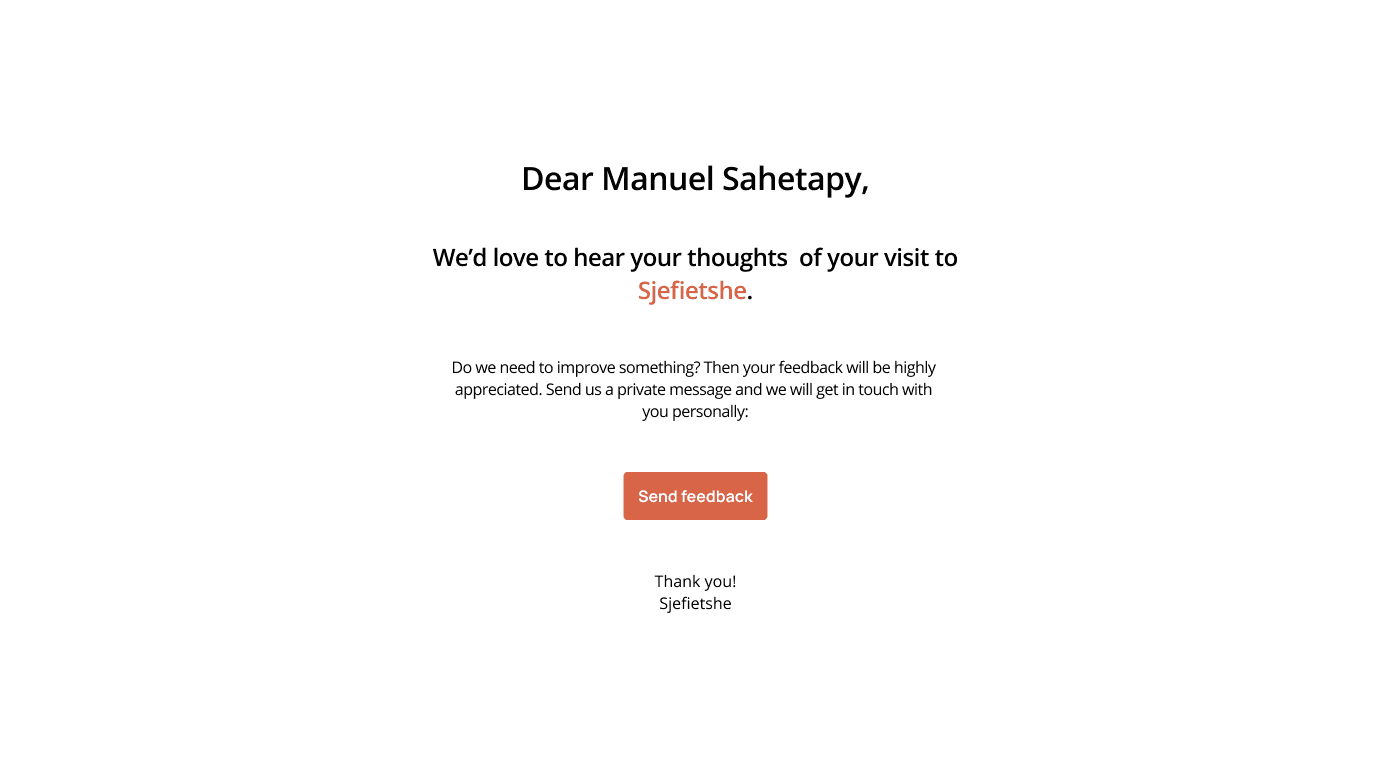
New improved design
+ New template. We've rolled out a new template that uses the colors of each restaurant. This makes notifications and communications more personalized to reflect each place's unique branding.
+ Removed google. We got rid of the Google button, so now users are sent directly to the app. This makes things easier, giving a smoother experience without extra steps.
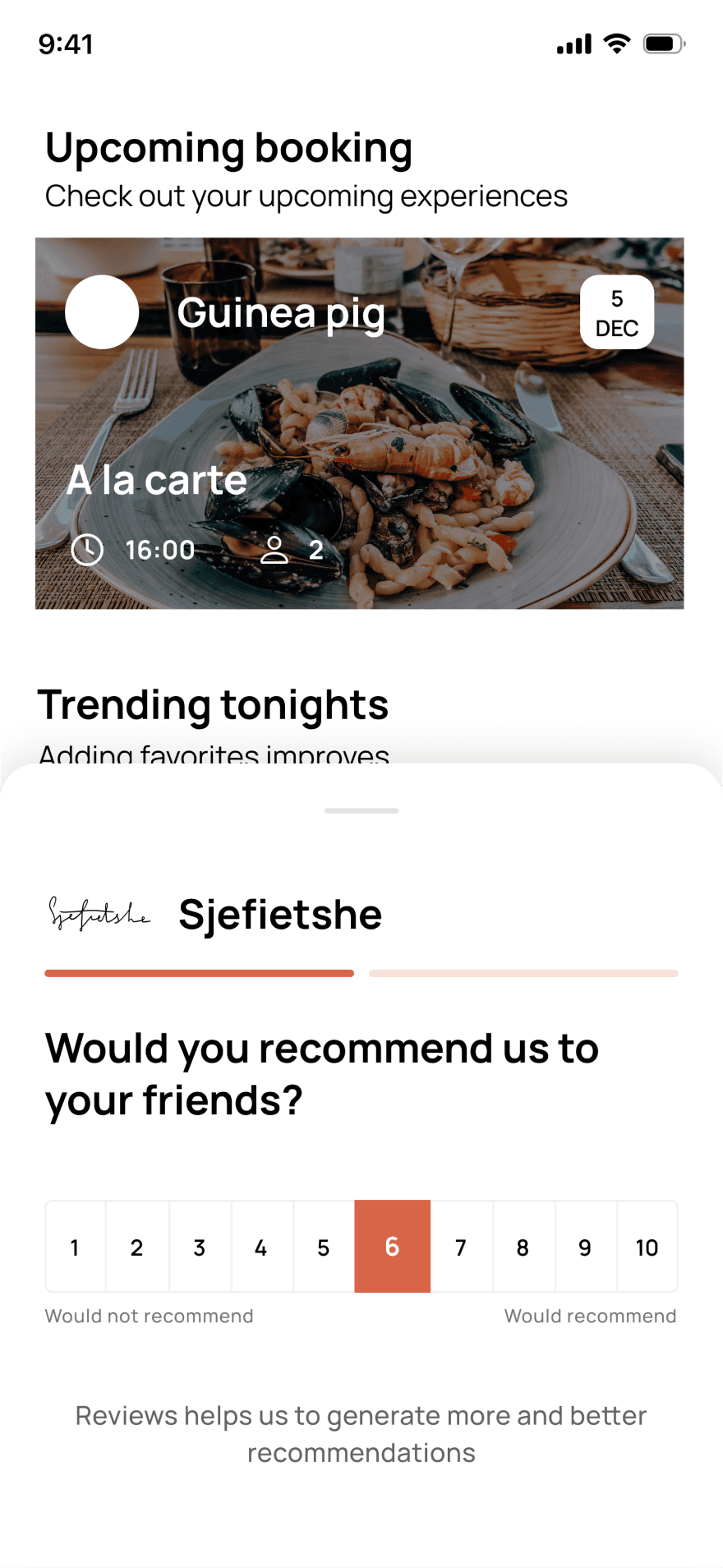
Added reviews
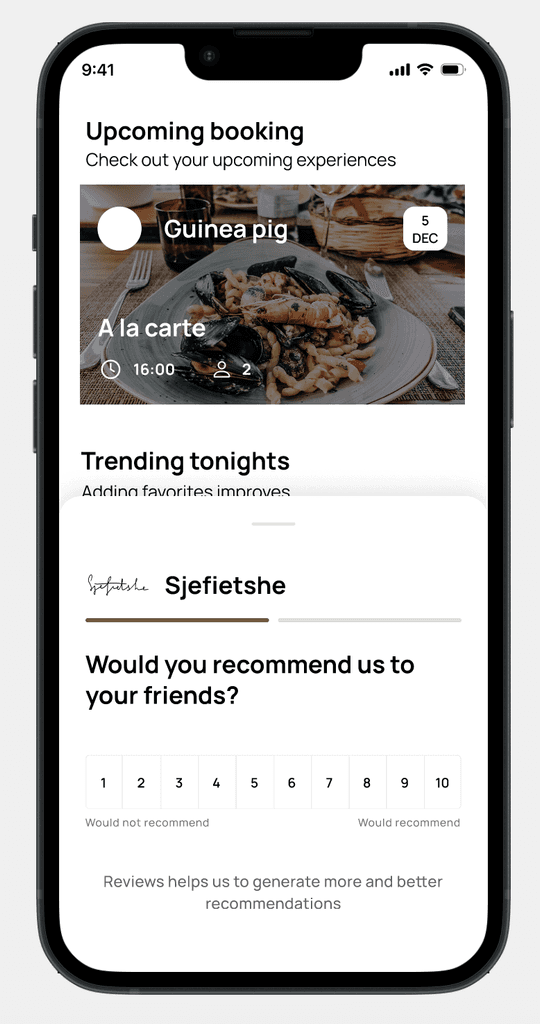
Finally added reviews
Guys we heard you
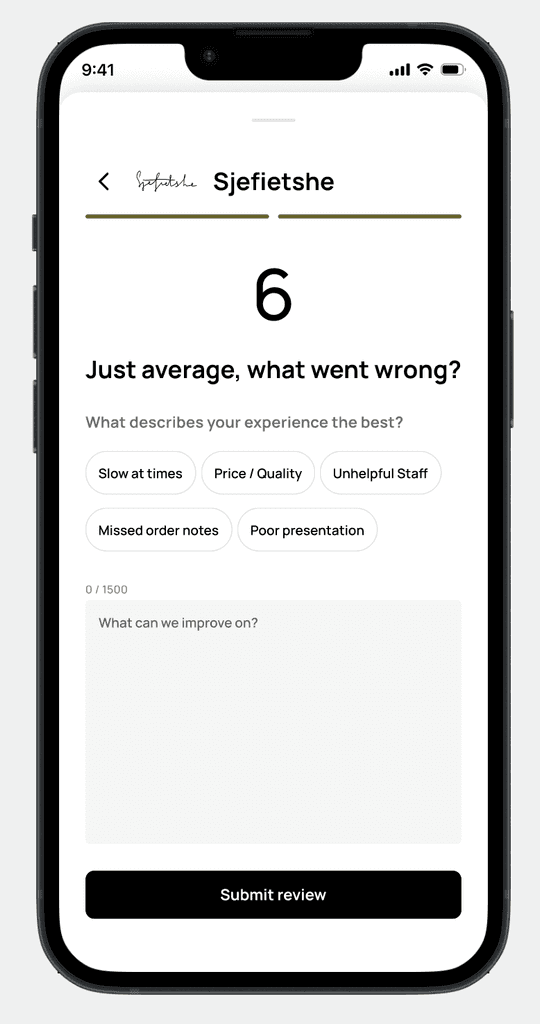
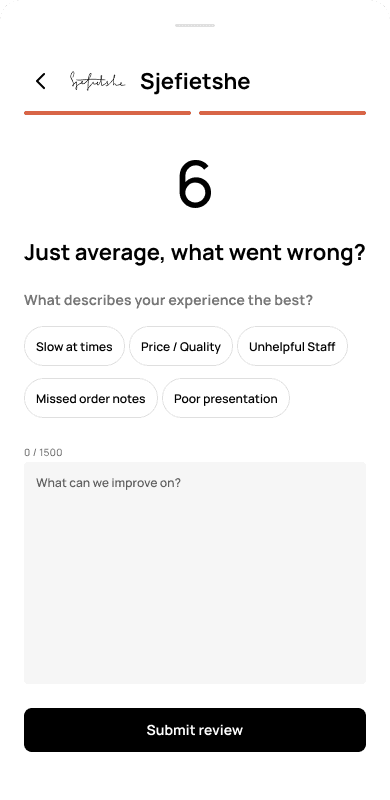
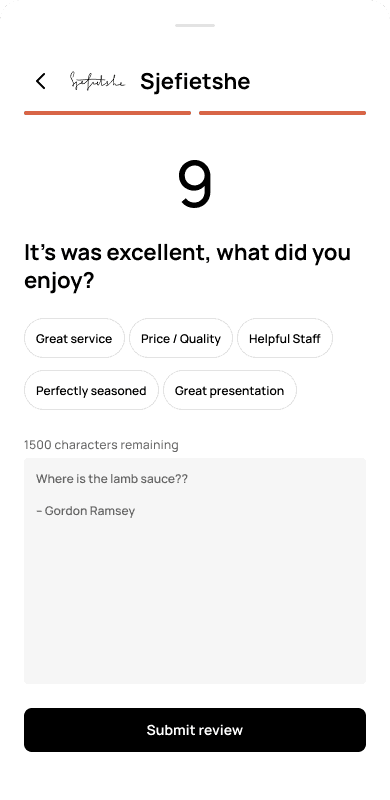
Reviews reviews reviews

- Grade. We added a 10 points system which I was really against but was overruled. You can’t win em all
+ Step indicator. We're adding the option for users to leave reviews with a slide-in modal for consistency across the app. We've also included a step indicator to show users how far along they are in the review process, making it easier to navigate and complete reviews.
Reviews reviews reviews
+ Dynamic tags. We've introduced dynamic tags to help guide users in leaving constructive feedback.
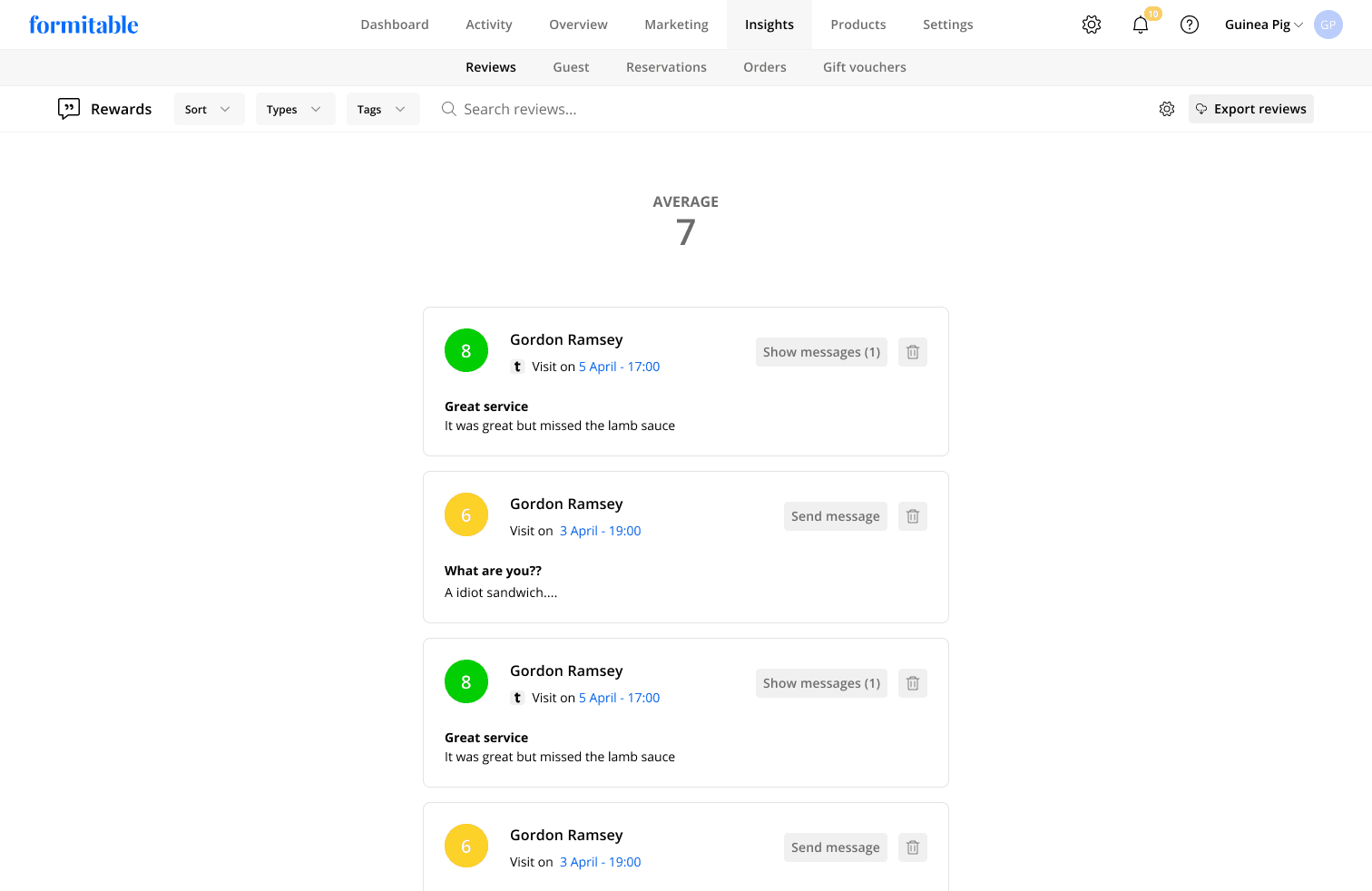
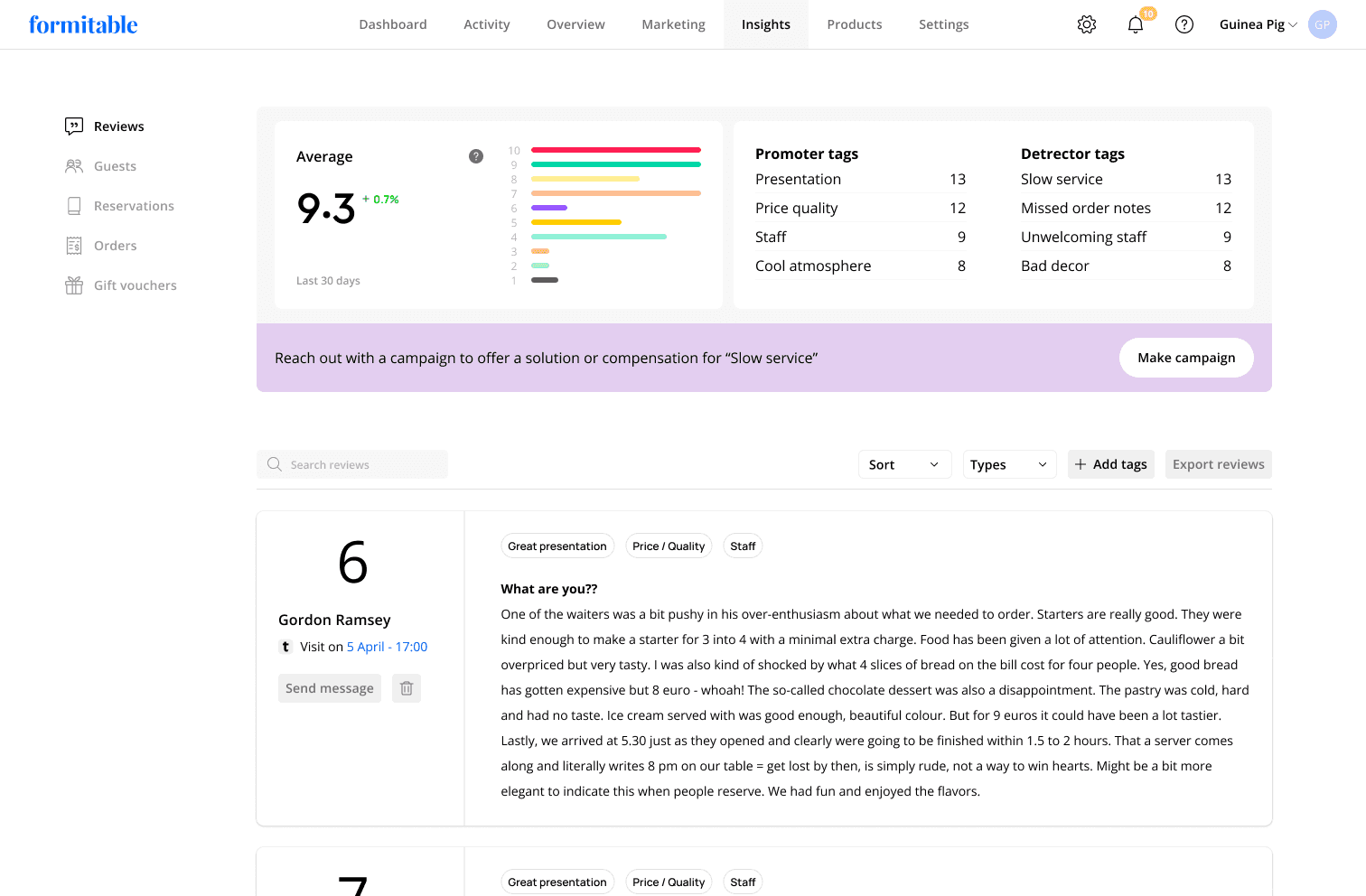
Rework back end
Add value in reviews
Make it actionable
Old back-end
New back-end
+ Filter and sort. This improves user experience by allowing them to see relevant reviews first and easily navigate through feedback to find what matters most to them.
Retrospective
Self reflection
Outcome & learnings
We're happy that this update met our expectations! Next time, I'd definitely stay more involved in the technical side. We found a few issues with reviews not working properly that could've been avoided if I had collaborated more closely with the developers.
Primary
We improved the GES by 6.5 which is even greater then we set for ourselves which is a great achievement
Secondary
While the secondary success metric is an easy one to get because we go from not being able to being able it’s still nice to showcase our achievement within the first month:
+3000 reviews given through table
The number of given reviews in Table per booking 1.3